畅言主题样式分享 March 22, 2017 / Fengzi
前段时间试用了下搜狐畅言评论系统,感觉总体体验都还不错。有一些特色功能,例如盖章、自定义表情、足迹这些其他社会化评论组件没有的功能,甚至还能开启广告、社区等比较商业化的功能。还有基于评论数据延伸出来的各种官方插件,可以说是功能齐全,种类繁多。
虽然,功能全面;但是新版的畅言主题各种圆角曲线框框,在这个盛行扁平化、简洁化风格的时代总给我一种不是一个时代的感觉;而且圆角曲线这种主题其实不是很百搭,在很多简约清新的主题上看起来很突兀,当然,也包括我的博客现在正在用的主题。然而,旧版畅言比较中规中矩的主题又被官方放弃了,只能在新主题里面选择不同的颜色搭配。
于是,忍不住就折腾了一下,花了一些时间在现有畅言主题的基础上调整了一些元素的位置,把各种圆角曲线换成了正常的直角。当然了,这些改动都只是对针对样式的改动,没有伤及畅言的各种功能。
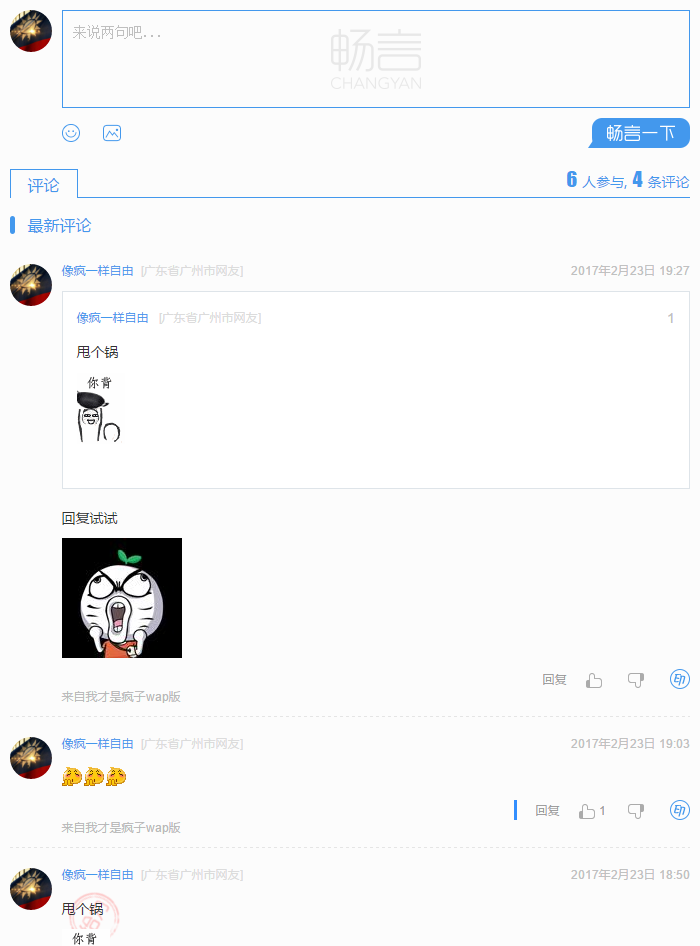
效果嘛,直接看图

接下来,还是按照惯例,直接上代码了~
#SOHUCS #SOHU_MAIN a:hover { background: transparent; text-decoration: none; }
#SOHUCS #SOHU_MAIN .module-cmt-header .section-title-w { display: none; }
#SOHUCS #SOHU_MAIN .module-cmt-header .section-cbox-w .block-head-w { height: 0; }
#SOHUCS #SOHU_MAIN .module-cmt-header .section-cbox-w .block-head-w .head-img-w ,
#SOHUCS #SOHU_MAIN .module-cmt-header .section-cbox-w .block-head-w .header-login { left: 0; top: 0; }
#SOHUCS #SOHU_MAIN .module-cmt-header .section-cbox-w .block-head-w .head-img-w img {}
#SOHUCS #SOHU_MAIN .module-cmt-box .post-wrap-w { }
#SOHUCS #SOHU_MAIN .module-cmt-box .post-wrap-w .post-wrap-border-l, #SOHUCS #SOHU_MAIN .module-cmt-box .post-wrap-w .post-wrap-border-r { display: none; }
#SOHUCS #SOHU_MAIN .module-cmt-box .post-wrap-w .post-wrap-border-t { display: none; }
#SOHUCS #SOHU_MAIN .module-cmt-box .post-wrap-w .post-wrap-main { margin:0 0 0 52px; border: 1px solid #4398ed; }
#SOHUCS #SOHU_MAIN .module-cmt-box .post-wrap-w .wrap-action-w { margin-left: 41px; }
#SOHUCS #SOHU_MAIN .module-cmt-list .module-cmt-box .post-wrap-w .post-wrap-main { margin-left: 0; }
#SOHUCS #SOHU_MAIN .module-cmt-list .module-cmt-box .post-wrap-w .wrap-action-w { margin-left: -11px; }
#SOHUCS #SOHU_MAIN .module-cmt-list .cmt-list-type { margin-top: 20px;}
#SOHUCS #SOHU_MAIN .module-cmt-list .cmt-list-type .type-lists .active { background: transparent; border: 1px solid #4398ed; border-bottom: 0; }
#SOHUCS #SOHU_MAIN .module-cmt-list .cmt-list-type .cmt-list-border { left: 68px; }
#SOHUCS #SOHU_MAIN .module-cmt-list .block-cont-gw .cont-head-gw .head-img-gw img {}
#SOHUCS #SOHU_MAIN .module-cmt-list .block-cont-gw .msg-wrap-gw { padding:0 0 0 52px; }使用方法
- 拷贝上面的代码
- 粘贴到畅言JS代码后面
- 刷新页面看效果吧
请问哪里有js代码,我在插件编辑里并没找到,全都是php~